Tweens are a programmed command in Flash that allow for easy animation without having to draw frames-frame by frame. There are three types of tweens starting with Adobe Flash CS 4. This tutorial will take a quick look at the shape tween. We’ll take a look at how to create a simple animation using the shape tween and how easy it is to implement into your project. Here’s a video that explains how to create a shape tween in Adobe Flash…
Tweens are a programmed command in Flash that allow for easy animation without having to draw frames-frame by frame. There are three types of tweens starting with Adobe Flash CS 4. This tutorial will take a quick look at the shape tween. We’ll take a look at how to create a simple animation using the shape tween and how easy it is to implement into your project. Here’s a video that explains how to create a shape tween in Adobe Flash…
iPad users watch the video here> How to Create a Shape Tween
How to Create a Shape Tween in Flash-Step by Step
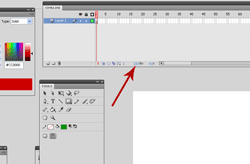
Begin by opening up a new Flash file in Action Script 3.0. Set your framerate (fps) to 24.0. 24 frames per second will ensure that your animation is smooth.
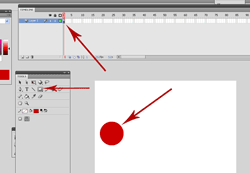
Now go to your toolbar and choose a shape to begin with. For this demonstration, I will use a shape tween to turn a red circle into a green square, so I will use the oval tool to draw a red circle onto the stage. Be sure that the stroke (pencil) is not activated, or is blank. Your shape tween will do some weird things if it is not.
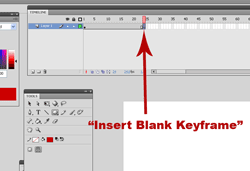
Go out to the frame that you want the shape tween to be completed on. Right click and select “insert blank keyframe”. It is important that you insert a blank keyframe as opposed to a keyframe.
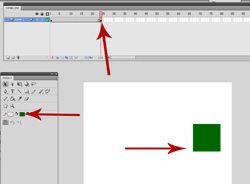
Now go back to the toolbar and select the rectangle tool. Pick a different color from the paint color selector and draw a square in a different location on your stage.
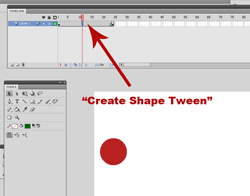
You are almost finished. Go up (or Down) to your timeline. Right click anywhere in between the two keyframes (circle and square) and select “create shape tween”
Now you can quick export your movie by clicking “ctrl” + “enter” on your keyboard. Your finished animation using the shape tween should look something like this…